将 Socks 代理转化为 Http 代理
使用 Github Actions 进行自动化版本发布
配置 semantic-release-action
semantic-release-action 是一个运行 Semantic Release 的 GitHub Action.
使用方法
步骤1:在您的仓库中设置 Semantic Release的配置文件 , 如不进行设置将使用 Semantic Release 的默认配置
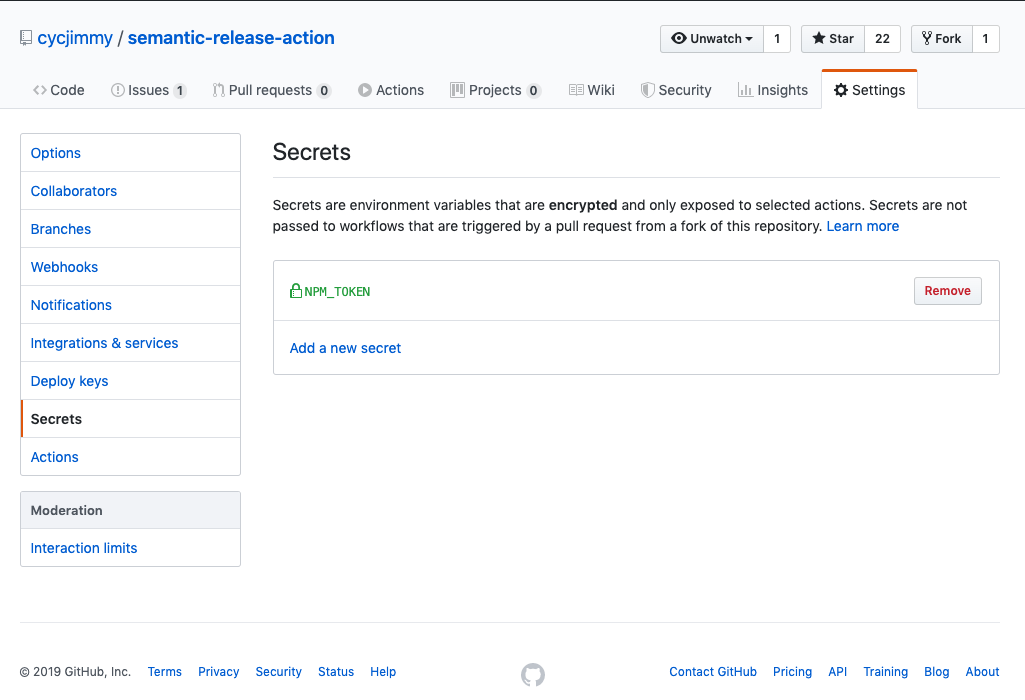
步骤2: 在您的 Github 仓库中为 Semantic Release 身份认证 添加 Secrets , 以保证权限正常

GITHUB_TOKEN 无需添加,由 Github 默认生成。如需发布到npm,需要手动添加 NPM_TOKEN 到 Secrets 列表